You remember those Where’s Waldo books? Well this effect would be PERFECT for zooming in on his location and pointing him out in the crowd.
You are currently viewing a placeholder content from Vimeo. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationAnd it’s one of those “I can’t believe that was made in PowerPoint!” effects.
You can use this trick for things like zooming in on a section of a map to highlight a certain area, zooming in on a diagram to show some special features – like if you have lots of engine parts and want to highlight each part, one by one…or anything else you dream up!
I’ve also seen this animation used a lot in a series of static pictures, as well as in educational videos.
To overall process for creating this cool PowerPoint zoom animation effect (all detailed below), is to:
- Create your picture layers
- Add your zoom lines
- Add PowerPoint animations
[Watch] PowerPoint Zoom Tutorial
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More Information
Step #1: Create your picture layers
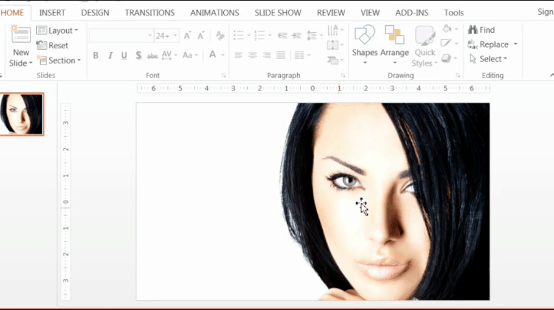
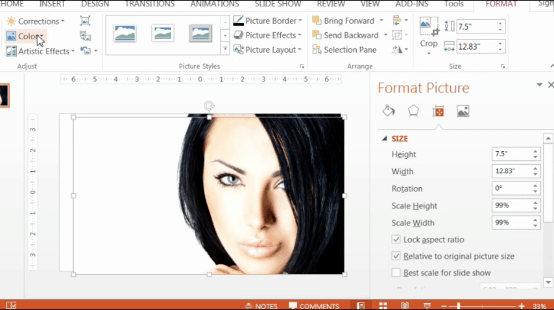
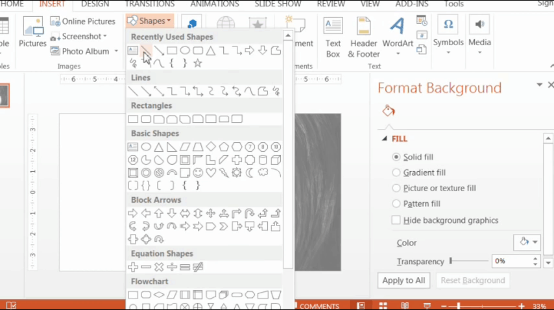
So, the first thing we do is, of course, we paste the picture that we want to use in here.
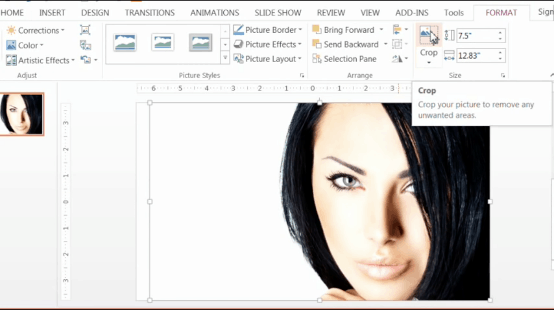
So let’s paste in this picture of a woman’s face that I’ll be working with – and just stretch that out to be the full slide size (though you can do this trick with whatever size picture you want).

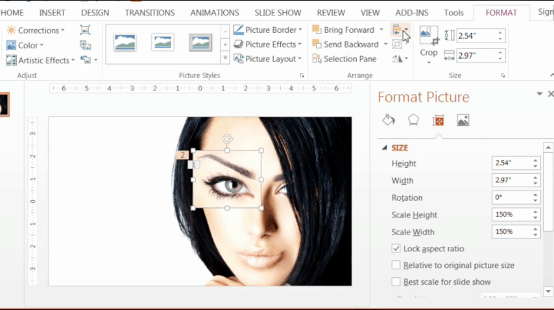
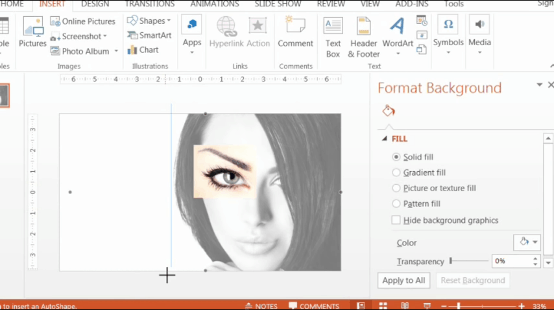
Now that we have done that, we have to choose which area of the picture we want to zoom in on – in my case, I have chosen the eye and the eyebrow.
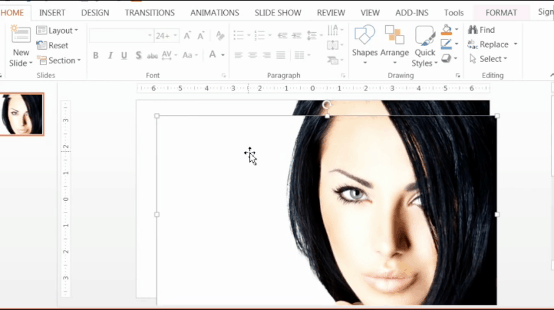
We now duplicate the image by hitting Ctrl + D (or Control C and Control V, essentially copy and paste) if you are on a PC.

So, now we put the second image exactly on top of the first image. So we align them up exactly like that.

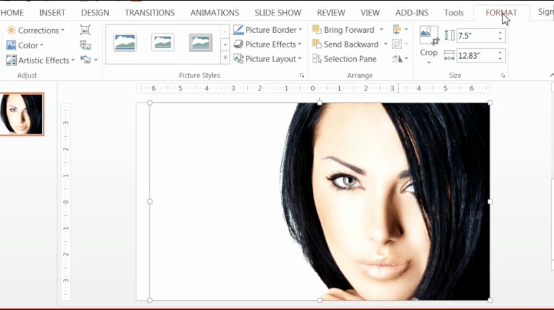
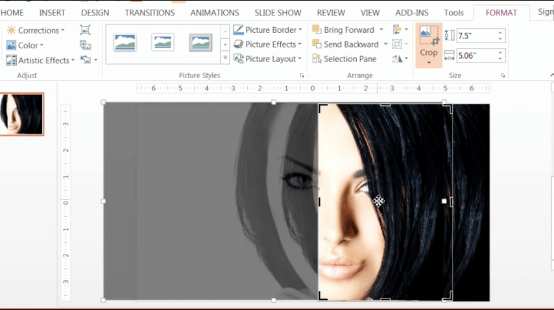
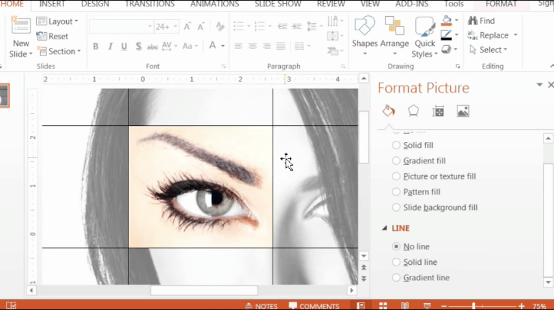
Now we go to Format > Crop > and we crop out exactly the area that we want to zoom in on.


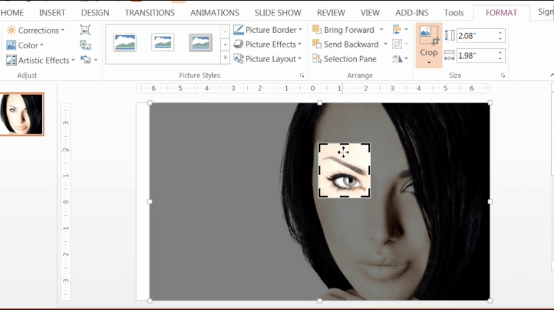
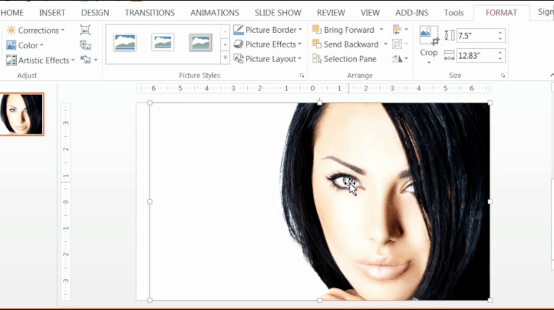
Crop around that eye here like this:
For more help with cropping your images in PowerPoint, see our how to guide here.


Now we have to decide how much we want to zoom in on this eye.
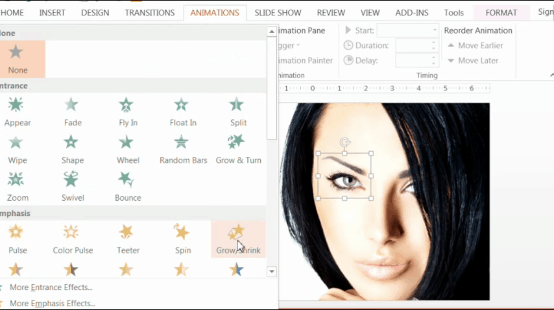
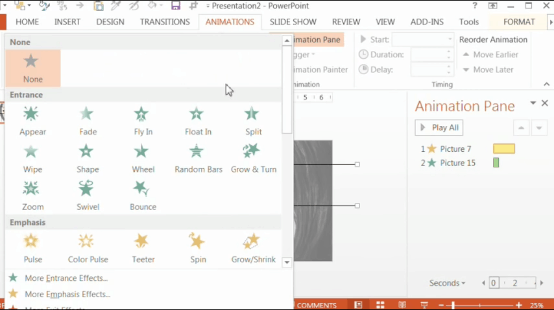
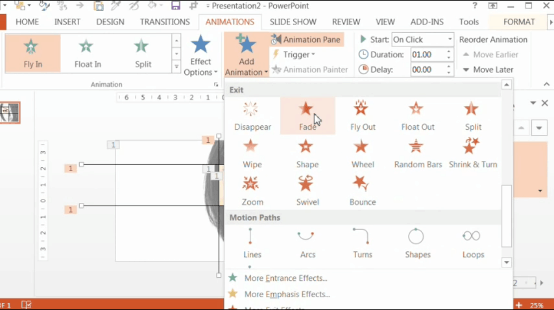
To play around with some zooming options we go to the Animations tab and go to the Grow/Shrink effect here:

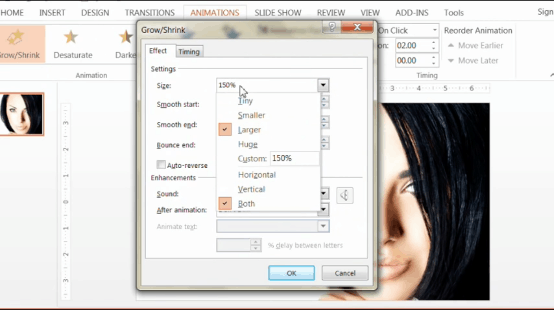
This gives you an automatic 150%, but to see other options, we go to the Effect Options box.

From here, you can play around with different settings for the zoom. However, for this image, I actually like the default 150%, just the way it is. For this project, it gives just the right level of zoom – anything bigger looks kind of odd.
So find the right zoom level for your needs – you can keep testing and changing it in the Effect Options box.
Ok, now here comes the tricky part.
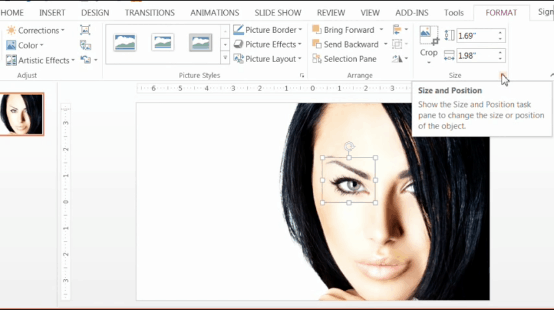
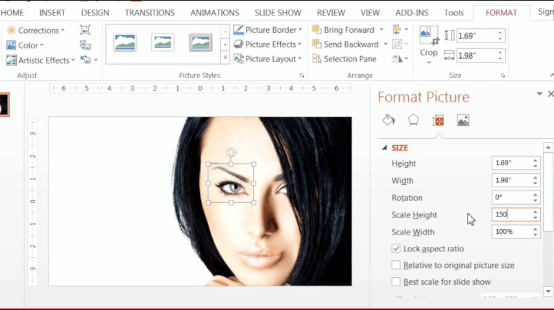
For the next step, we have to duplicate this eye, so we go to the Format tab and resize this with the same amount of zoom as we just choose in the Effect Options. Since I had 150% for mine, that is what I’ll go with. To begin, we go to the Size and Position box under the Format tab:

Then, we take out “Relative to original picture size.” Now you scale the height of this to 150.

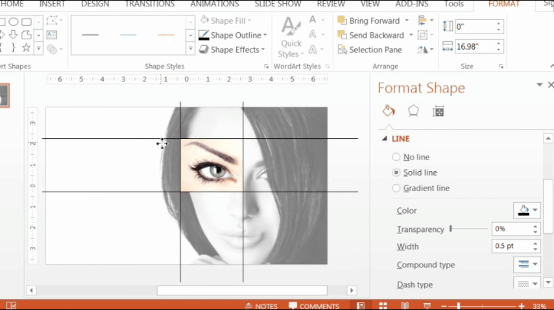
Great. Now the next step here is very important. You actually have to align up this bigger eye exactly with the other, normal sized eye, that you had here – until it looks exactly like the below.
The center points of both images have to match perfectly (you can use PowerPoint’s built in guidelines for this).

ow that we’re done with that, I want to show you one last layering option here. If you saw the original example that I did, the image actually faded to gray after the zoom happened. If you want the same thing for your picture, follow the next step.
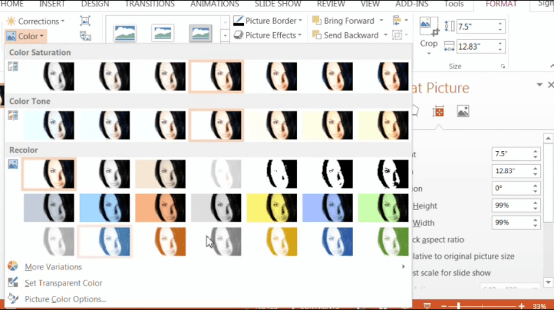
First, we duplicate the original picture again (CTRL +D as a shortcut). Then, under the Format Tab, we go to Color.

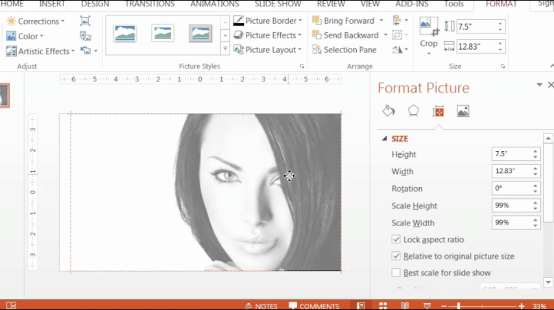
Then we can make it one of the gray tones. I chose this one here:

Again, we align this up to exactly match the original – use the guides if needed.

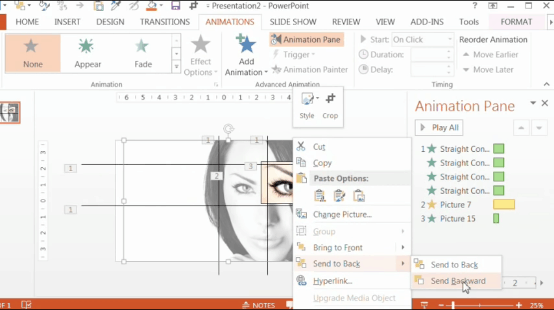
What we do now is we right click and mouse over Send to Back, then choose Send Backward because you want it to go just one layer down. This will help us make the picture fade to gray when we want to do that.
Ok, now that we have this; we are ready to add the Zoom Lines.
Step #2: Add your zoom lines
To add the Zoom Lines we just go to Insert, Shape and we select one of the lines here.

You just want two vertical lines and two horizontal lines.
To make sure the line is straight you hold down the Shift key while you are dragging it down or sideways. Recolor the line to black and feel free to change the thickness.
Note: It really doesn’t matter if the line goes off of the screen like this one does.

Your final result with all 4 lines should look like the below.

I recommend zooming in to make sure that lines are pretty close to exact – it looks like it.

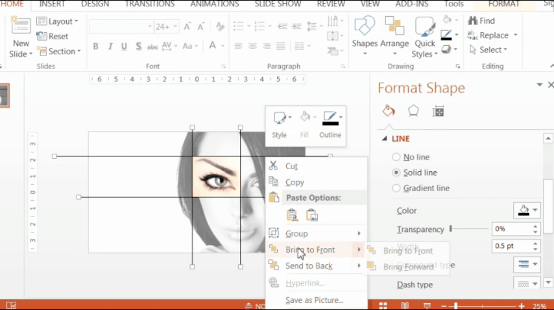
Now that we have the lines done, let’s just bring them all to the front.
Select all of them by holding down Shift and then right click, then select Bring to Front.

Great, now we’re ready to animate these.
Step #3: Add your PowerPoint animations
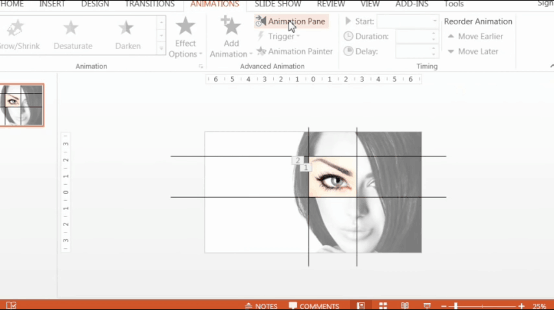
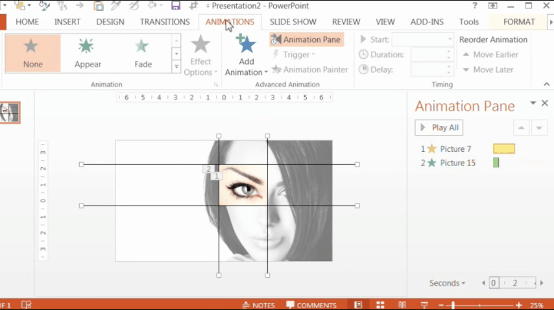
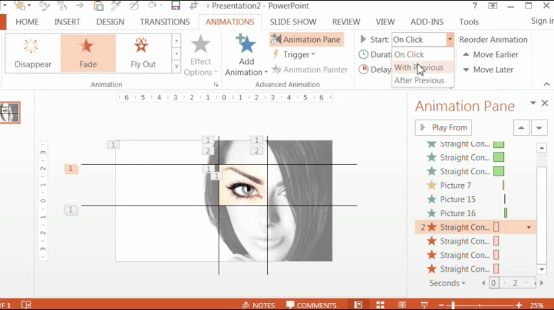
To add animations, we go to the Animations tab and we open the Animation Pane so we can see what we’re working with.

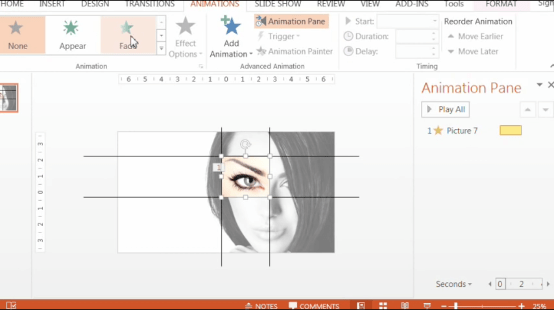
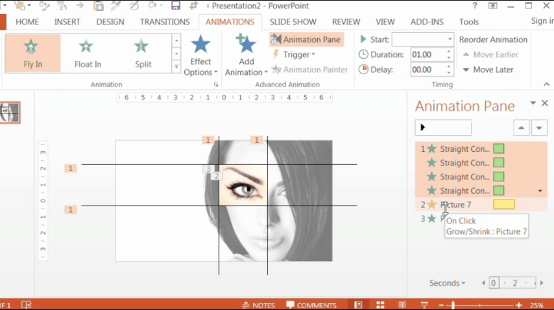
First, make sure that there aren’t any animations on the top eye (the larger one in the front).
I had a grow animation still on it from duplicating the smaller eye (since animations also get copied with duplicated images). I just need to remove this first.

In simpler terms, it’s the formatting backbone of your PowerPoint presentation. It’s what ensures formatting consistency across your entire presentation as you build your slides.
The key is, making sure that your template is set up correctly, which a lot of template don’t have. They are instead what we call fake PowerPoint template.
To learn how to create your own PowerPoint template, read our guide here.


The idea here will be that the small eye gets bigger, then when it’s done, the large eye will fade on top of it. The reason we’ll do it this way is because PowerPoint currently has a glitch that when you use animations to make things larger, they don’t retain quality and become pixelated.
This workaround ensures the eye (or the zoomed part of whatever picture you use) still looks good.
At this point, we’re not going to worry about the timings, as will adjust those in a little bit.
For now, let’s work with the lines. To do that we first select the lines (as we did before) by holding Control or Shift while we click on them.
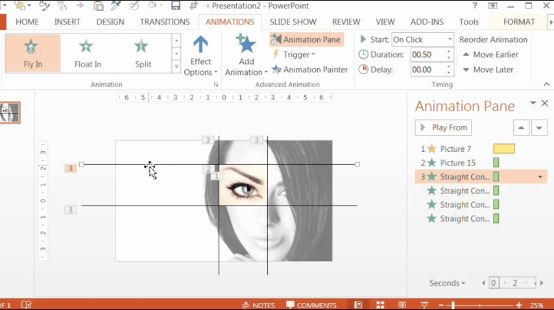
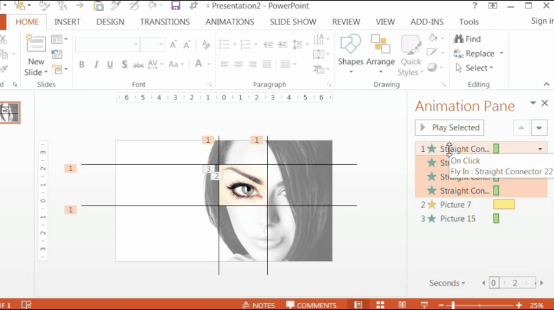
Once the lines are selected, we’ll add a Fly In animation under the Entrance effects to all of them.

Of course, we’ll change the settings on it. Let’s make the lines fly in from opposite directions (top flies in from bottom, right flies in from left, etc.).
So, this top one is fine already because it is already coming from the bottom as the default.

For the bottom one, we’ll make it start from the top, the right line from the left, and the left line from the right.

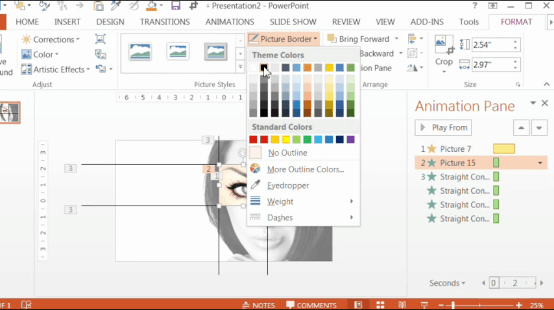
Great – we have the lines done. One thing you may want to do as this point (depending on your picture) is to give the zoomed picture (the large eye in my case) a black outline. This often makes the effect more polished (but not always – so check your own work).
Let’s go to Format and Picture Border and then just add a black border here.

Now the trick here is going to be lining up the zoom animation so that matches the animation of the lines, finishing right at the end along with them.
Let’s clean up the timing here a little bit.
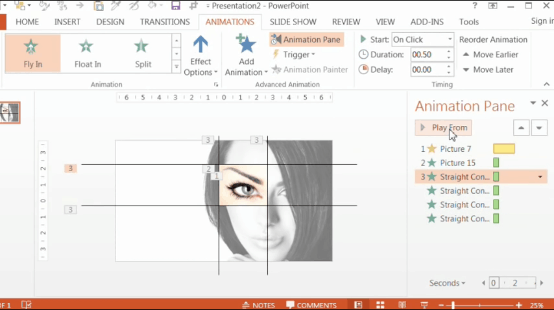
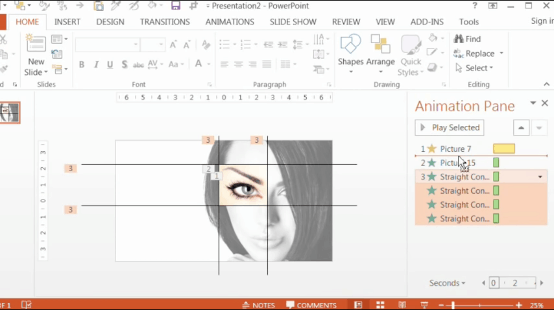
Let’s select all the lines and drag them to the top here so they’re first in the sequence.



Now the zoom effect is going to be on the small eyeball that’s behind the large one.
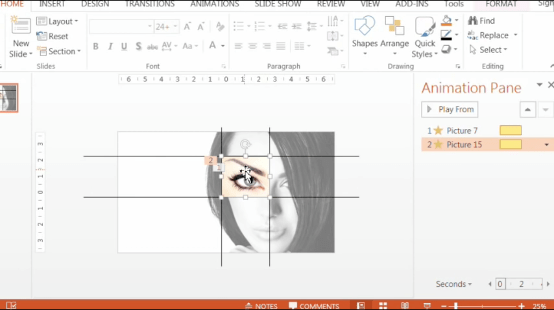
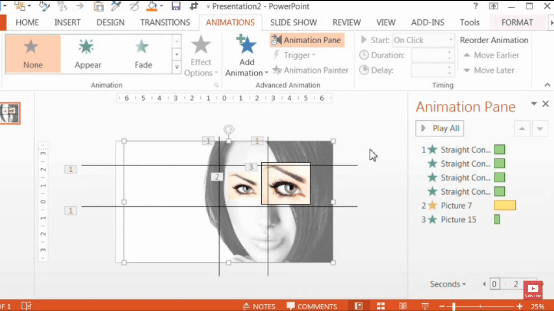
However, in order to be able to work with it to adjust the timings, we need to send that black and white picture backwards so the small eye is visible – so let’s do that here… select the black and white picture and send it backward.


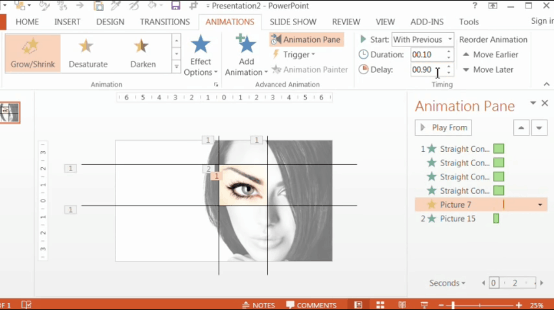
To summarize, the small eye is called Picture 7 and the large eye is called Picture 15 in the animation pane. As I mentioned earlier, what we need is for the small eye to grow, then right at the end, the big eye will fade in to replace it.
The tricky part now comes from trying to line up the timings so that the lines go across the small eye just as it zooms – so it looks like the lines are creating the zoom. You have to just test out the best combination of timing and duration for both the lines and the eye on your picture.
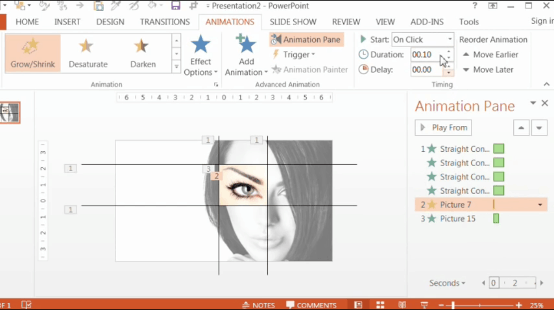
For example, I’m going to start by giving the eye zoom (Picture 7) a duration of .1 first. Nice round number and looks good with the size of the picture.

PowerPoint-Zoom-Step-3.14-lining-up-the-animations

Now I’ll give it a delay of .9. This is because we want the lines to start moving a bit before the zoom begins.
I also want the total of the delay and the duration for the eye zoom to equal the total duration of the lines (.9+.1 = 1 second).

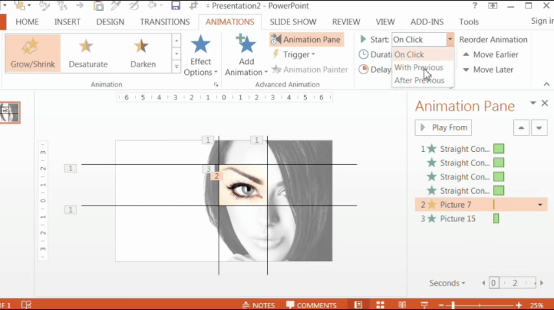
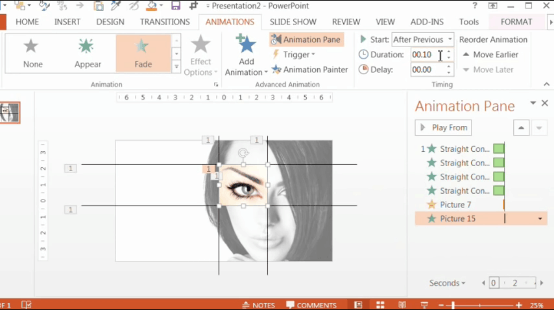
Now we go to the large eye (Picture 15) and change that animation to start After Previous so it appears right when the small eye ball finishes its zoom. Also give it also a duration of .1 to make it blend in with the rest of the effect.

With this timing, we are close – it looks ok, but the small eyeball doesn’t zoom quite fast enough to keep up with the lines.
So, what that means is we actually have to make it start earlier and be a little bit slower so that it ends up finishing right when the lines do.
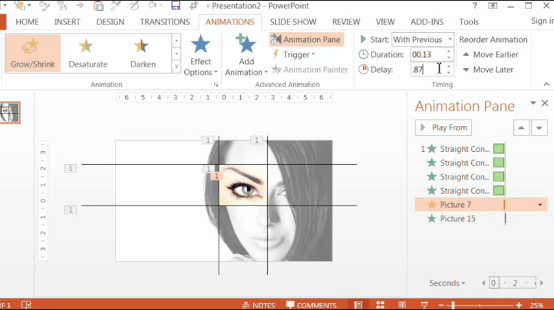
So, let’s make it .13 in duration and make the delay .87.
This still adds up to 1 but is slightly adjusted.

This looks much, much better. Small adjustments can really make a difference. Settling on this timing / delay combination has actually taken a lot of experimentation – so try various timings and delays on the Grow animation to match the lines (and/or change the timing of the lines too).
Once you get it, it’s magic.
Ok, the hard part is over.
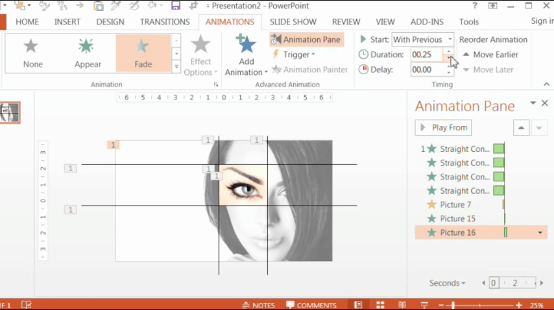
To polish this further, let’s make the black and white picture come in right after the zoom effect happens. So make it start With Previous, and give it a .25 second duration.

Finally, let’s make the lines fade out after they come in (this part is optional, if you like the way it looks).
So, let’s select them again (by clicking and holding down SHIFT). Then, click on “add animation,” then go to Exit animation and select Fade.

Set these to also start With Previous so they fade out with the black and white picture.

Now just preview your work in Presentation mode and see what it looks like. Make any final adjustments you like.
And cool – you are all done!
Adding this effect to your presentation will instantly increase its level of professionalism and add some SERIOUS spice.
What’s Next?
